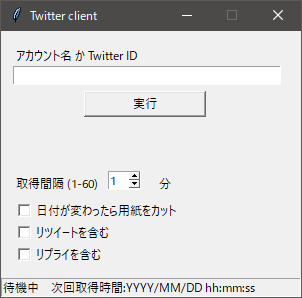
画面デザイン
とりあえずVisual Studioのデザイナで必要そうなものを適当に並べてデザイン案

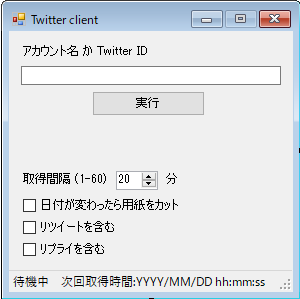
TKinterで画面のみ(Windows)
import tkinter as tk
root = tk.Tk()
root.title("Twitter client")
root.geometry("300x266")
root.resizable(False, False)
# アカウント名は15文字まで
label1 = tk.Label(root)
label1["text"] = "アカウント名 か Twitter ID"
label1.place(x=12, y=14)
textbox1 = tk.Entry(root)
textbox1["width"] = 44
textbox1.place(x=12, y=35)
button1 = tk.Button(root)
button1["text"] = "実行"
button1["width"] = 16
button1.place(x=83,y=60)
label2 = tk.Label(root)
label2["text"] = "取得間隔 (1-60)"
label2.place(x=12, y=142)
spinbox = tk.Spinbox(root,from_=1, to=60, increment=1,textvariable=20,width=3)
spinbox.place(x=107,y=140)
label3 = tk.Label(root)
label3["text"] = "分"
label3.place(x=155, y=142)
chkbox1 = tk.Checkbutton(root)
chkbox1["text"] = "日付が変わったら用紙をカット"
chkbox1.place(x=12,y=167)
chkbox2 = tk.Checkbutton(root)
chkbox2["text"] = "リツイートを含む"
chkbox2.place(x=12,y=189)
chkbox3 = tk.Checkbutton(root)
chkbox3["text"] = "リプライを含む"
chkbox3.place(x=12,y=211)
statusbar = tk.Label(root, bd=1, relief=tk.SUNKEN, anchor=tk.W)
statusbar["text"] = "待機中 次回取得時間:YYYY/MM/DD hh:mm:ss"
statusbar.pack(side=tk.BOTTOM, fill=tk.X)
root.mainloop()中身の実装はどうなるか判らないけど、いけますね。